オンラインストアで二歩先をゆく
nano・universe 2018–2019 EC/App UI改善

Overview
改善を続けた結果の受賞
2018~2019年も引き続き、運用を経て見えてきた課題に対して、nano・universeの公式オンラインストア・アプリ・メンバーズサイトのUI/UXの改善を行いました。
リリース当初から改善を重ねてきたこともあり、オンラインストアの売上は伸びていますが、更にオンライン・オフライン両面でのサービス向上を目指し、同社と共に一つ一つの課題と向き合い改善に努めています。
Result
- 繊研新聞社主催「第2回ファッションECアワード」にてnano・universeがエクセレント賞を受賞

Feature1
見るショッピング、読むショッピング
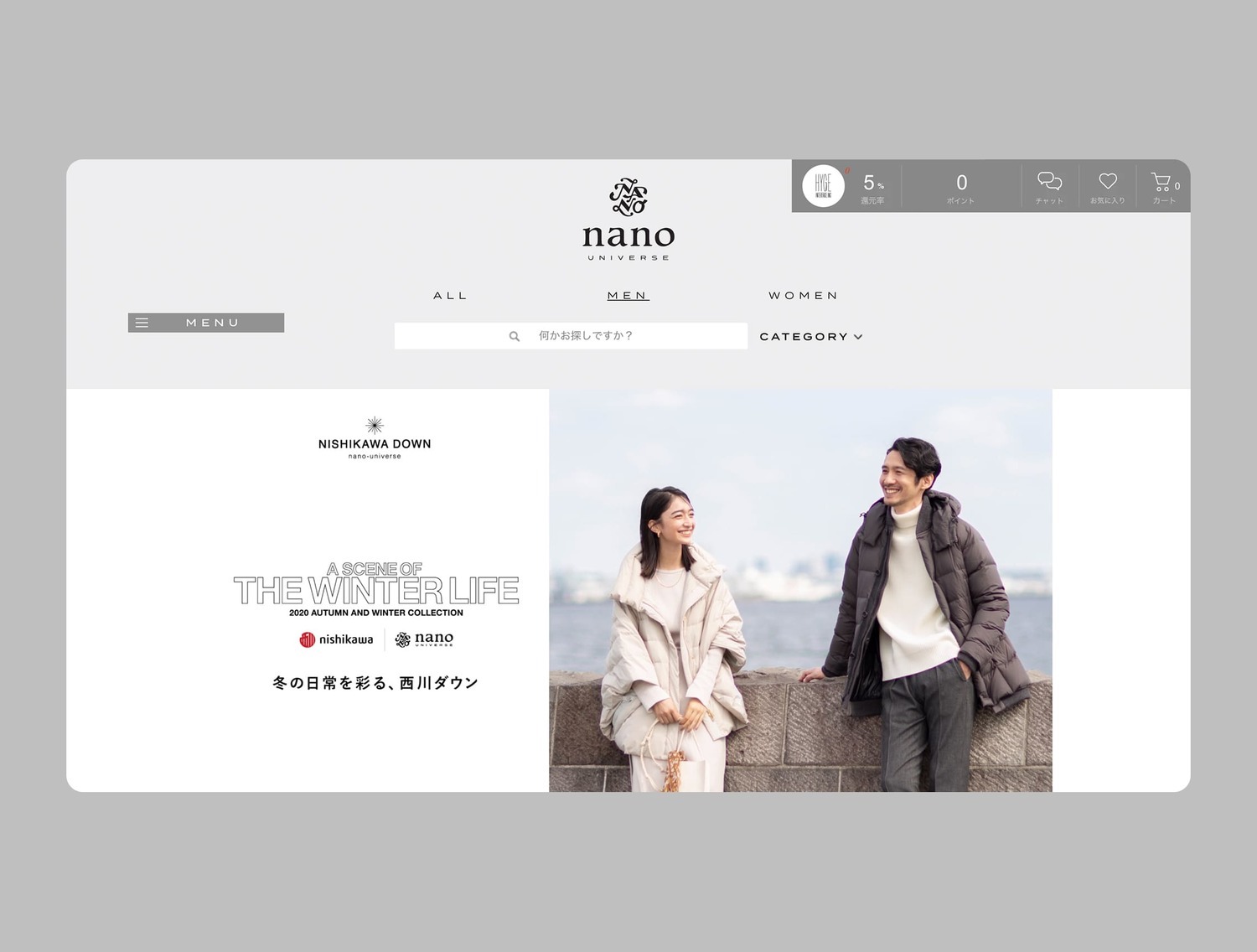
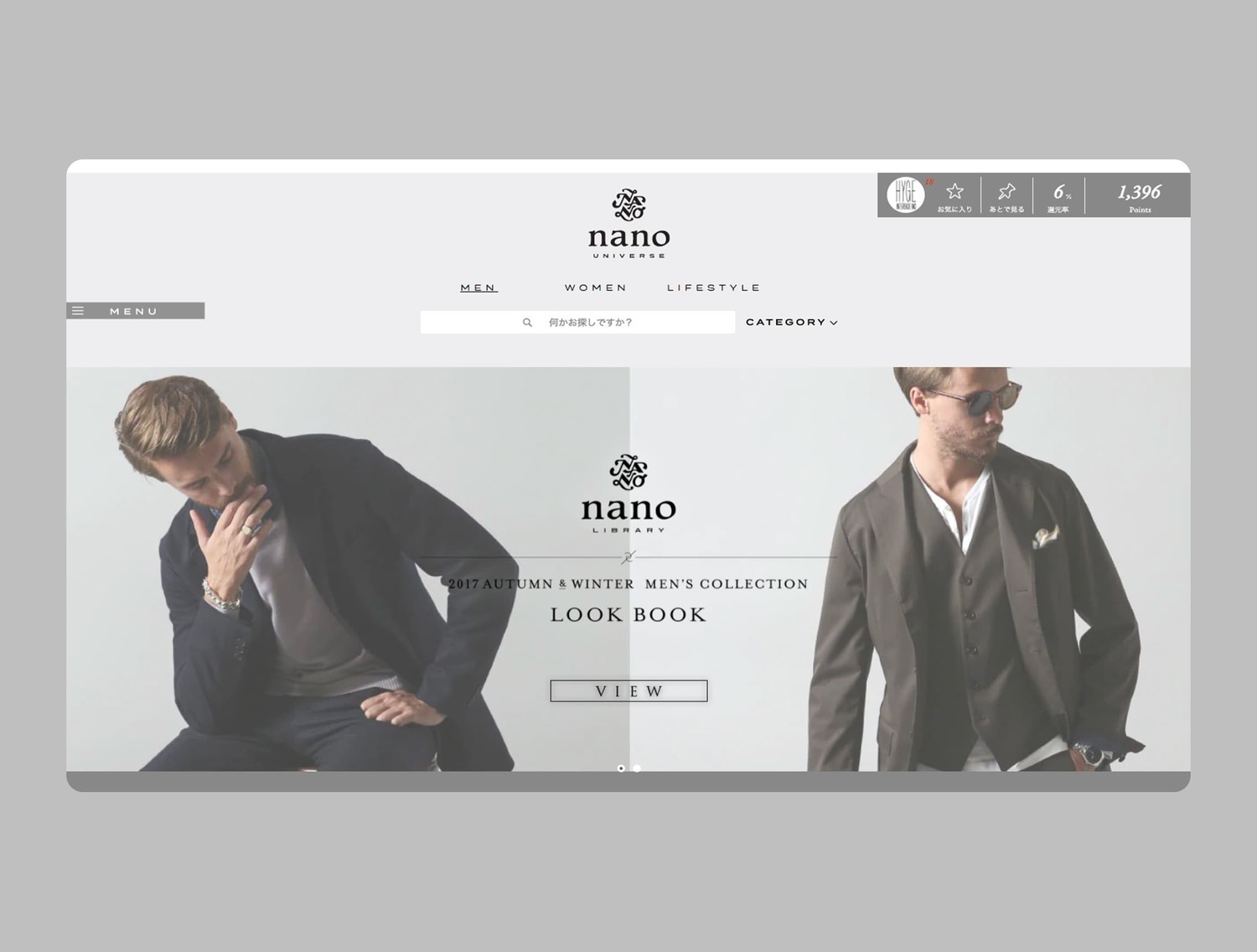
TOPページは全てのコンテンツの入口であるため、Webサイト内にどんなコンテンツがあるかが把握でき、ユーザーが興味のあるコンテンツにスムーズに辿り着けるのが、TOPページの良いUIです。
このオンラインストアでは、特集記事や動画などさまざまな方向から、商品に興味を持ってもらうためのアプローチをしています。
コンテンツが多くなるとメディアサイトのように見えてしまうこともあるので、オンラインショップとして成立するようにデザインしました。
豊富なコンテンツをストレスなく見られるように、一画面内に2つ以上のコンテンツが表示されないよう、情報量を適切に絞って表示させています。


Feature2
どんな色?をスマートに
アパレル商品では、デザイン、素材、サイズ、価格など、多くの情報から検討されます。
特に色は重視されやすいので、今回は色別の商品検索に重点を置いて改善しました。
指定した色での絞り込み検索や、サムネイル上でそのまま色を切り替えることができます。
店頭できれいに陳列された商品を眺めながらショッピングを楽しんでいるような感覚で、オンラインストアでも商品選びができるようにと考えました。

Feature3
どんなシーン?から出会う
利用シーンに合わせて服選びをしたいユーザー向けに、イラストと共にストーリー仕立てで楽しみながらアイテムを見つけられる、シーンコンテンツが追加されました。
それに合わせ、SNSで親しまれているハッシュタグでシーン別に商品を探せる、新たな検索軸を提案しました。
「#タグから探す」の項目を見ると、幅広いシーンで利用できるアイテムが揃っていることが想像でき、新たな需要が生まれる可能性があります。

Feature4
入力は一度ですませたい
オンラインストア共通の課題として、注文を確定させずにサイトから離脱してしまう「カゴ落ち」があります。「カゴ落ち」の改善がオンラインストアの売上向上に繋がります。
従来は注文の度に入力が必要な項目が多く、それが離脱に繋がっている原因の一つと想定しました。
商品を決めてから、モチベーションを保ったまま注文完了まで進めるのが、ユーザーのストレスを軽減させ、離脱を防ぐのに効果的と考えました。
そのために、過去購入時に入力した情報を残すことで再入力を不要にし、カートへの商品追加から注文確定までの流れをワンステップに収めました。

Feature5
店舗でも使えます
オンラインストアと店舗、どちらも利用する「クロスユース」のユーザーに向けて、より便利なサービスを提供したいというクライアントの思いがあります。
今回のリニューアルでは、ユーザーのモバイル端末の利用方法から気づきを得ました。
店舗でユーザーが商品画像を店員に見せて尋ねる際、その画像には商品名や品番などの情報が写っていないため、店員が商品を探すのに時間がかかるいう課題がありました。
その改善策として、スクリーンショットを保存する時に、商品名、品番、価格が自動的に含まれる機能を実装しました。
これにより店員は該当商品を探しやすくなり、店舗でのサービス向上に繋がりました。

Feature6
小さな困りごとは、Webで解決
困った時に電話ではなくWebサイト上で自己解決ができるのが、ユーザー側、運営側両者にとって好都合です。
それでもユーザーが電話で問い合わせてくるのは、カスタマーサポートページで求めている回答が見つけにくいからだと想定しました。
カスタマーサポートページがより有効活用されるように、UIの改善に取り組みました。
ユーザーが迷わず回答を見つけるためには、困っている状況別に回答が分類されていると良いと考え、カスタマージャーニーに沿って情報を整理しています。
各ガイドページは運用側で作成しますが、それぞれデザインが統一されるように、ページを構成する要素を洗い出し、パーツを組み合わせて簡単に同様のページが作れるテンプレートを用意しました。




Feature7
入力は面倒、だからこそ
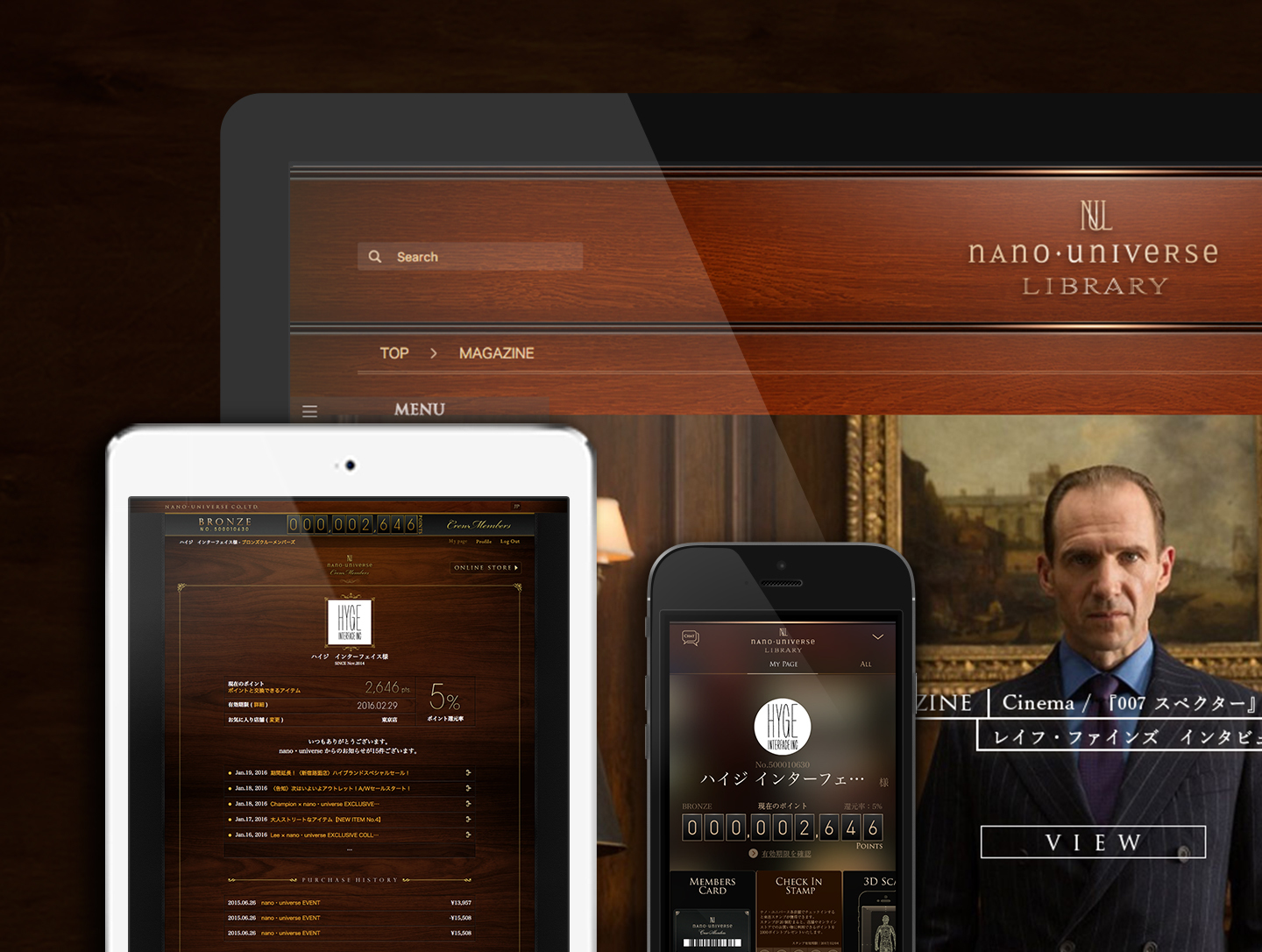
2019年10月の会員制度リニューアルに合わせ、メンバーズサイトのUIを見直しました。
会員情報を登録するとポイント還元率がアップすることを登録画面上でわかりやすく伝え、ユーザーの入力を促進するUIをデザインしました。
アプリのマイページはネイティブ化し、独自のデザインでより見やすく、スムーズに情報の入力や表示ができるようになりました。
アプリのマイページ内のレイアウトも見直しました。
ユーザーが頻繁に必要とする項目、例えば店頭で見せるバーコードやポイント数やポイントの還元率などは上部に配置し、使用頻度の低い会員情報の変更などは下方に配置しました。